Agents
We have developed a comprehensive suite of test agents so you can measure any part of the network and customer experience at the point of connectivity or the point of use.

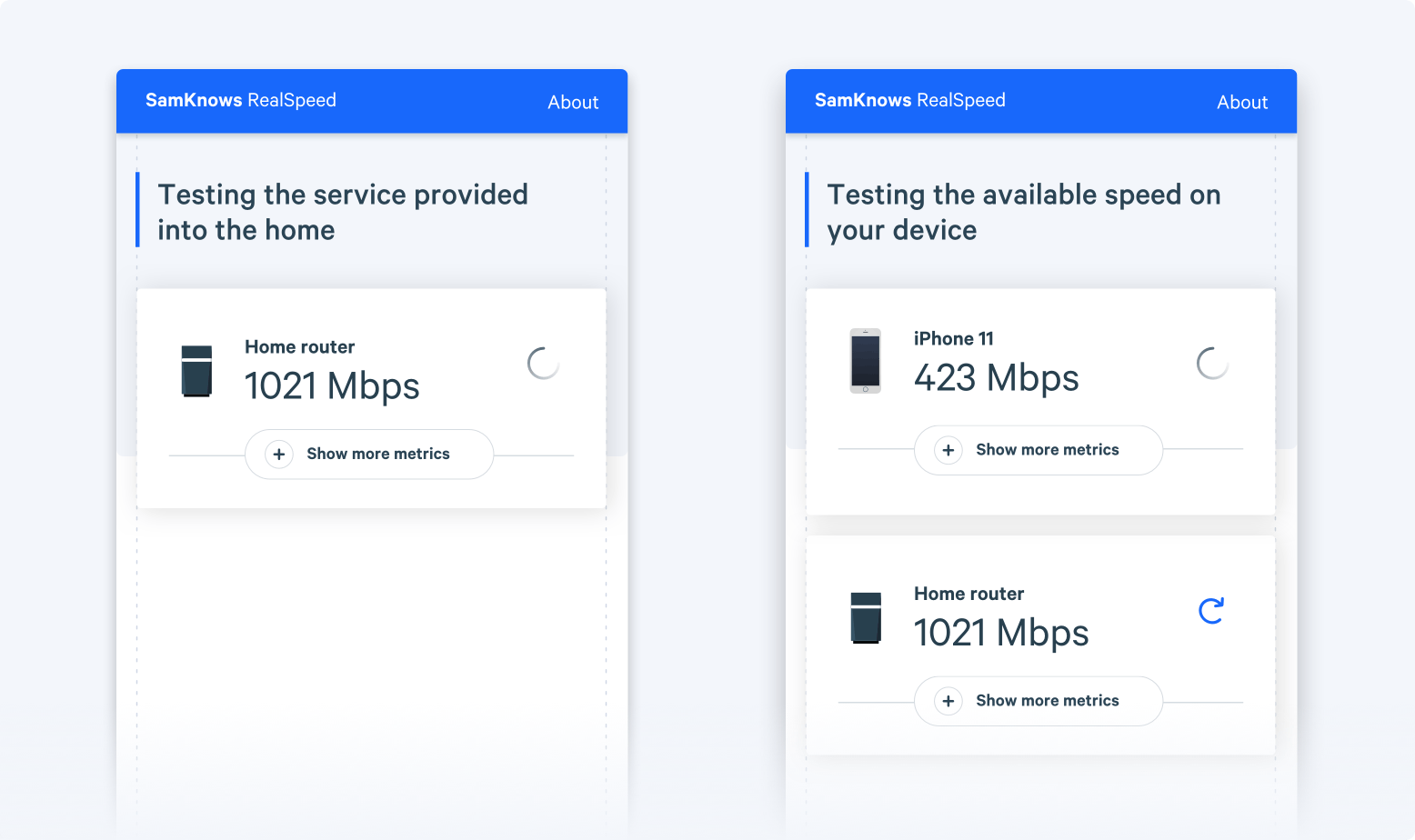
Measure Wi-Fi performance with RealSpeed
RealSpeed is an iFrame web app that works in conjunction with our Whitebox or Router Agent. It can be used from any device with a browser that is connected to a SamKnows enable network. Its purpose is the show a simple side by side comparison of the performance to the router compared to the performance to the device. Making home network performance more transparent is beneficial to both broadband users and service providers.
Test everything, everywhere
Measure Wi-Fi performance from any device in any location inside the home.
Discover bottlenecks
Discover device limitations, each test result is compared to our database of device limits to see if the device was maxed out.
Optimisation tips
Troubleshoot common problems, we offer in app advice to help users optimise their home network.
Quick and simple
You don’t even have to press a button, just go to www.samknows.com/realspeed and test automatically.

Real speed runs two concurrent tests automatically. One from your home router to test the service provided to the home, one from any device with a browser connected to your home network.

Upgrade existing CPE with Router Agent
Our Router Agent has all of the same features as our Whitebox but can be downloaded via a firmware upgrade to your customers existing CPE. This is cost-effective for service providers to deploy test agents across their network at scale without having to send out installation engineers. All measurement results are securely reported back to the SamKnows infrastructure.
One advantage of the Router Agent over the Whitebox is it can test speeds over 1Gbps because it’s not limited by the routers 1Gbps network interface ports.
Remote installation
Downloaded via a firmware upgrade to your customers existing CPE.
Remote configuration
The test schedule and device configuration can be remotely configured via SamKnows One. Different schedules may be configured for different tests.
Remote testing
Remote trigger testing of the Download, Upload and Latency/Loss. Results appear instantly in SamKnows One.
Cross-traffic detection
If the connection is being used, the tests will not be run. The agent will only test when the connection is idle.

The SamKnows Router Agent is already installed in many home hubs supplied by ISPs such as BT, Bell Canada and Virgin. Also used by many popular router manufacturers and Wi-Fi mesh systems such as eero.

Router Agent, Docker edition

Docker Agent
The SamKnows Router Agent is also available as a Docker image. This includes the full suite of tests and functionality of the Router Agent, including all of the QoS and QoE measurements.
The Docker agent is available for ARMv7 (compatible with many small embedded computers, including the Raspberry Pi series) and x86 (suitable for running on desktop computers and servers). It is built on top of Alpine Linux.
Please note the following caveats regarding the Docker based agent:
Cross-traffic detection is disabled, because the agent is not running in a router.
Docker must be run in host networking mode, because we need to access the real and persistent MAC address of the network interface card.
The agent's footprint is approximately 17MB. The Router Agent is typically much less than this, but the inclusion of Alpine as the base image drives the requirement higher.
SamKnows distributes the agent via Docker Hub. To install the agent:
Create a DockerHub account, if you do not already have one.
Request that your SamKnows account manager add your DockerHub account to our organisation.
We will provide you with a one-line command to install the Docker agent.
Once your agent has been installed and started up, we will add your new agent to your SamKnows One account and you can assign it a test schedule.

Smartphone integration with our Mobile SDK
Quickly build a broadband testing app powered by SamKnows Technology, or add speed test functionality to your existing app. Our mobile SDK built in a modular way so you can choose to include a selection of pre-built and tested features, see factsheet for details. The SDK is available on both iOS and Android platforms. All of the data collected by the Mobile SDK is ingested into our analytics platform, SamKnows One for analysis.
Test cellular and Wi-Fi
Currently supports Download, Upload, Latency (includes Jitter and Packet loss), Web browsing and YouTube streaming measurements. Users of the SDK can configure any parameter of the included tests.
Environmental data
The SDK captures environmental data, including physical location, cellular network information, Wi-Fi information, and handset and operating system information.
Implementation
Documentation and source code for a sample application.

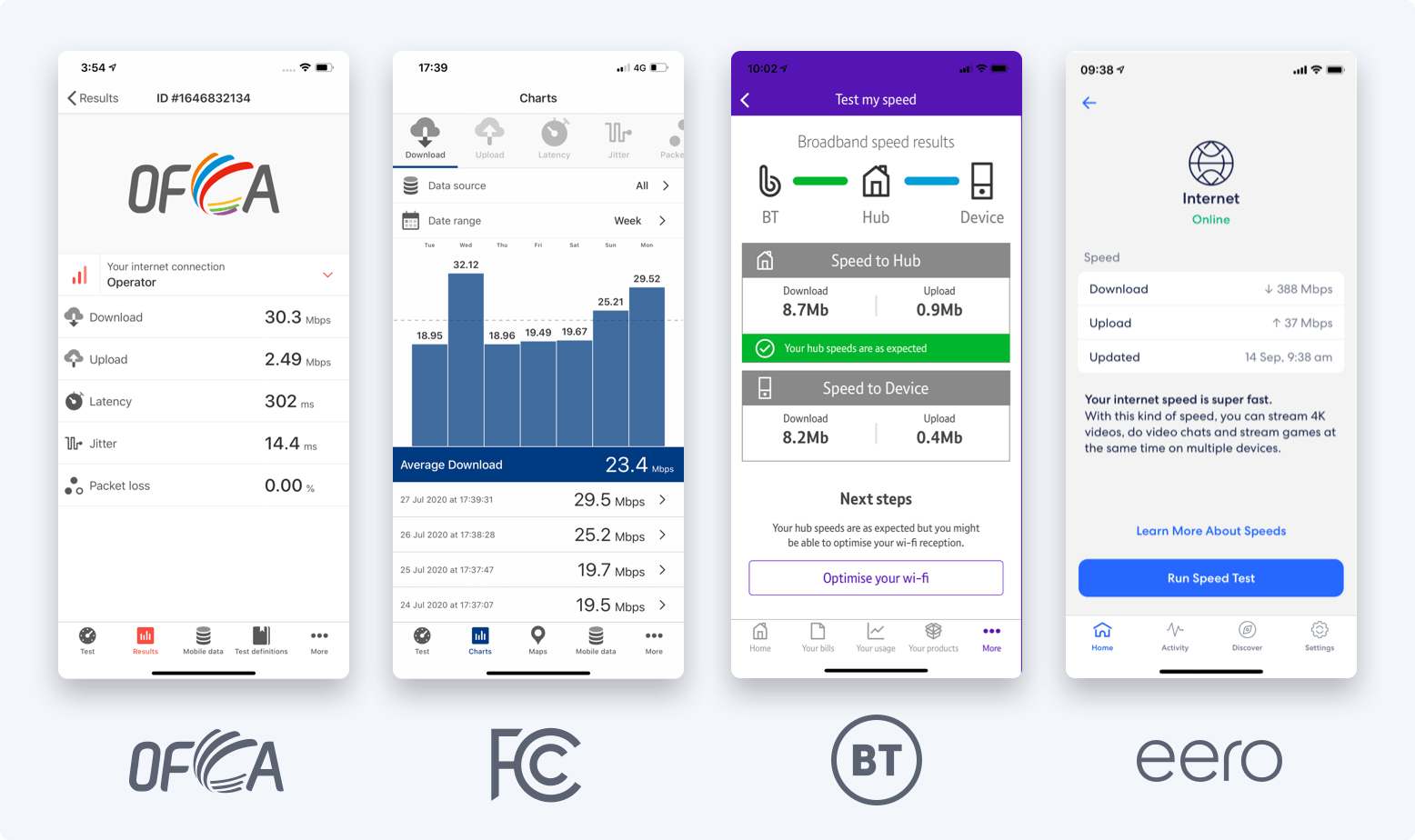
Our mobile SDK already powers many in-app speed tests, such as the eero app and the My BT app. We’ve produced standalone applications for the communication regulators FCC and OFCA.

Plug and play test agent, Whitebox
The Whitebox is a purpose-built hardware measurement agent manufactured by SamKnows, capable of measuring fixed-line broadband connections of up to 1Gbps. It supports a wide range of network and application-specific measurements, and can detect the presence of user-generated cross traffic.
Our Whitebox is used by volunteers taking part in one of our national studies. It’s quick and simple to install inside their home network. Volunteers get access to their personal data in SamKnows One. The aggregated data is available to the client in their own panel.
Easy to install
Whiteboxes are installed in the user’s home network, see installation instructions.
Automatic testing
The Whitebox will test the connection once an hour, although test schedules can be customised. Before conducting a test the Whitebox will check to see if the connection is idle. It will only test if there is no cross traffic.
Tamper-proof
Volunteers have no ability to disable, reconfigure or influence the SamKnows software in any way through normal usage.


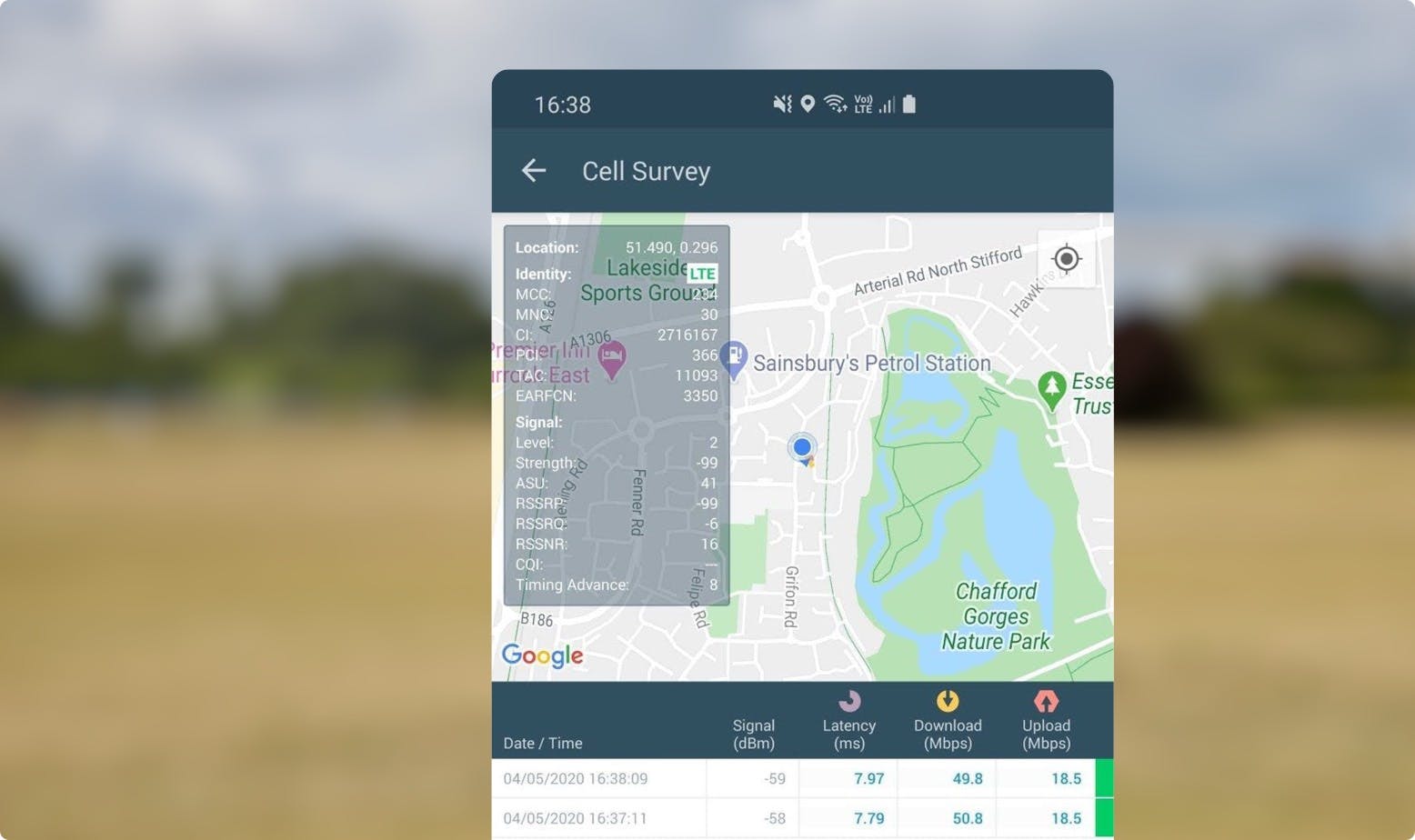
Monitor cellular coverage with Audit
SamKnows has been working with government agencies, and their enforcement officers from around the world, to develop a cell phone app for drive-testing to identify locations that lack cellular network coverage. This app can be given to people on the ground quickly, and the data can be used to direct repair efforts, helping to bring people back online and save lives. This same solution is being used to audit the coverage maps published by mobile operators to ensure they are correct.
Continuous testing
The app runs continuous download, upload, and/or latency tests, and collects a vast amount of environmental data.
Pinpoint problems
Key data points like signal strength, bearer, cell tower identifier (amongst others) allow engineers to identify problem areas and deploy field efforts effectively.
Coverage maps
All of the data collected by Audit is ingested into our analytics platform, SamKnows One. Visualise to collected data on maps to see where connectivity is available and use its analytical features to uncover valuable insights.

The test runner will show the overall progress of the measurements and intermediate results. Upon completion, users can either restart a measurement or directly share their results through social media.







































